PageFly レビュー: このページ ビルダーは 2025 年の Shopify に適していますか?
ランディング ページは、機能する Web サイトの重要な部分です。それらはあなたのストーリーを語り、あなたのサービスを描写し、あなたの製品を展示します。多くの場合、顧客は最初にページにアクセスした後にブランドを感じます。
Shopify テーマはページを構築するための基本的な機能を提供しますが、カスタマイズできるオプションは限られています。ここで PageFly が活躍します。
PageFly は、Shopify の #1 ページビルダーです。ドラッグドロップエディターを使用してランディングページを構築し、自由にカスタマイズできます。競合他社と比較して、PageFly はこのアプリのほとんどの機能を備えた無料プランを提供しています。
この記事では、PageFly について詳しく説明し、Shopify での使用方法を探っていきます。
PageFlyとは何ですか?

PageFly は、トップページビルダーの 1 つです。 ショッピファイ 店舗。名前が示すように、さまざまな機能でページを次のレベルに引き上げることを目的としています。
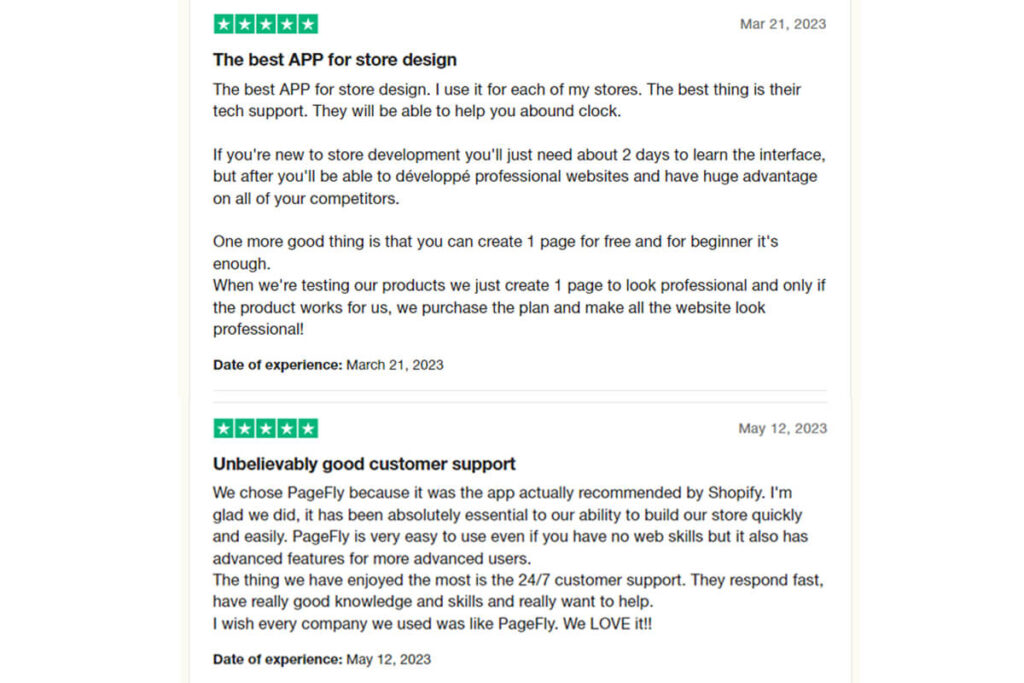
2017 年に設立された PageFly は、現在ナンバーワンの Shopify ページビルダーに進化しました。それは持っています 評価4.9 Shopify の 9,087 件のレビューで 5 点中。の上 トラストパイロット、551件のレビューでほぼ5つ星評価を獲得しています。

PageFly を使用すると、ページを最初から作成したり、すでにデザインされたテンプレートを簡単にカスタマイズしたりできます。幅広いページ テンプレートから選択できます。これらには、ホームページ、製品ページ、ブログ投稿ページ、コレクション ページなどが含まれます。さまざまなドラッグ アンド ドロップ要素を使用してページを簡単にカスタマイズできます。
PageFly はどのように機能しますか?
PageFly は、ランディング ページ作成用の Shopify アプリです。これは主に、ページの外観と機能を改善することを目的として設計されています。
Shopifyアカウントを登録すると、PageFlyで空白のページを作成し、デザインすることができます。あるいは、100 を超えるページ テンプレートからテンプレートを選択して開始することもできます。 PageFly を使用すると、ニーズに基づいてさまざまなタイプの要素を追加できます。

PageFly と Shopify のテーマ
Shopify は、次のようなオールインワンのソリューションを提供します。 店を始める、ストアをカスタマイズするためのテーマが豊富に含まれています。基本テーマは無料で使用できますが、プレミアムテーマは有料です。テーマはカスタマイズできますが、オプションは非常に限られています。
たとえば、テーマ テンプレートに基づいてページを変更する必要があります。自分の意志でボタンを動かすこともできません。
一方、PageFly はほとんどの Shopify テーマと互換性があり、ページをより自由にカスタマイズできます。 Shopify テーマのヘッダーとフッターを除いて、PageFly ダッシュボード上のほぼすべてを編集できます。通常の要素、Shopify、またはサードパーティのアプリ要素を追加しても、テーマ設定には影響しません。その結果、ページ全体がより魅力的で多用途に見えるようになります。
PageFly の機能
PageFlyには、Shopifyランディングページを構築するためのさまざまな機能が付属しています。ここでは、ストアのカスタマイズに役立つ重要な機能をいくつか紹介します。
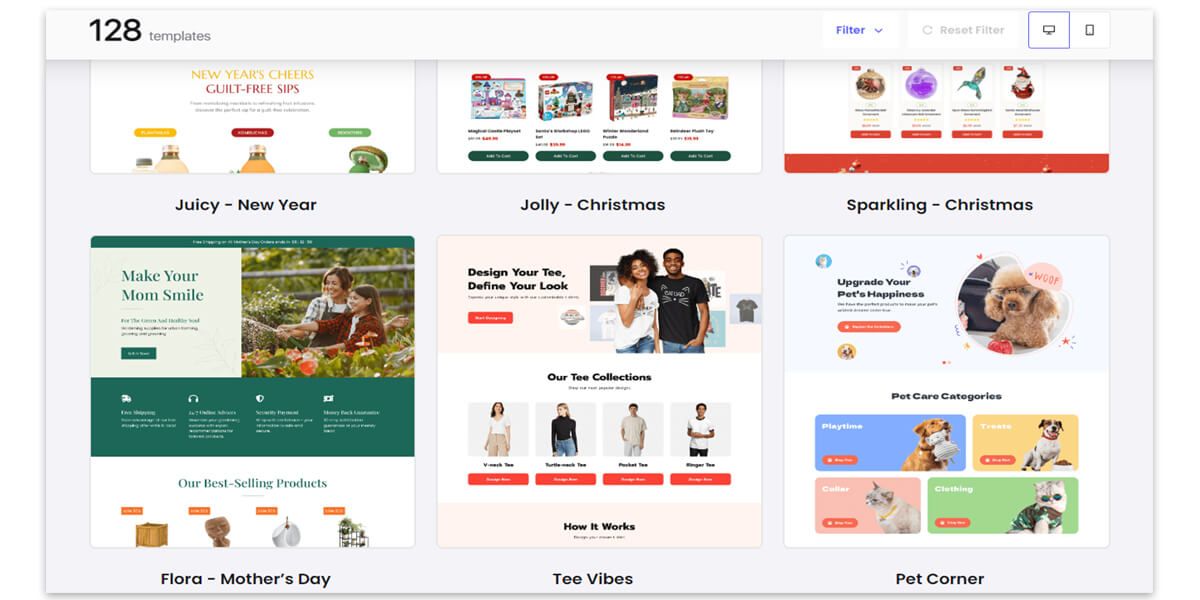
幅広いページテンプレート
ストアが機能するには、さまざまなタイプのページが必要です。ほんの数例を挙げると、ホームページ、概要ページ、製品ページ、連絡先ページ、パスワード ページなどが含まれます。
PageFly は、コンバージョン率の高い 100 以上のページ テンプレートを提供します。コーディングのスキルは必要なく、適切なテンプレートを選択して簡単にカスタマイズできます。ページを最初からデザインする手間を大幅に節約できます。

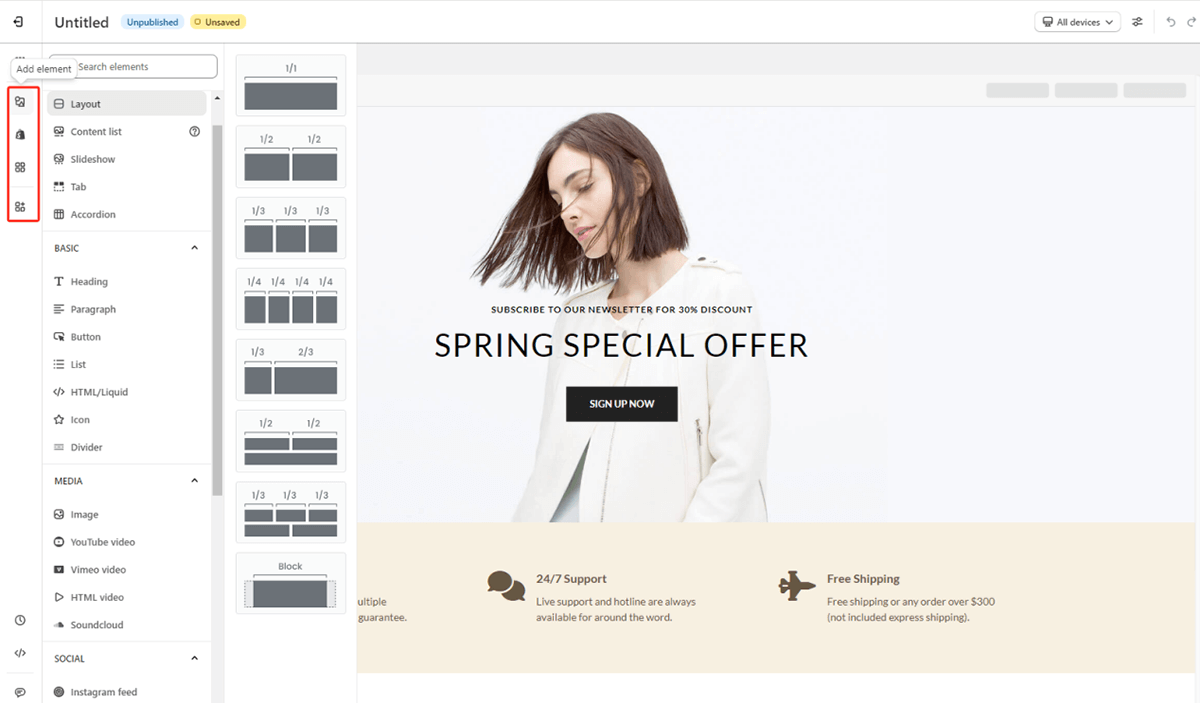
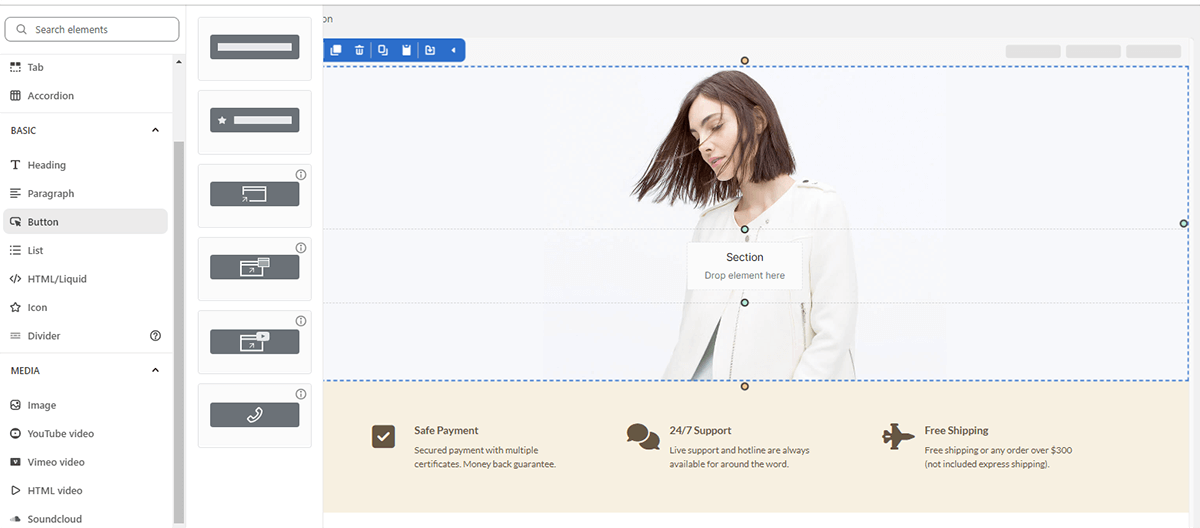
簡単なドラッグ&ドロップエディター
PageFly を使用すると、ページの編集がとても簡単になります。コードを記述する代わりに、要素をページにドラッグ アンド ドロップするだけで済みます。要素は自由に移動、複製、削除できます。

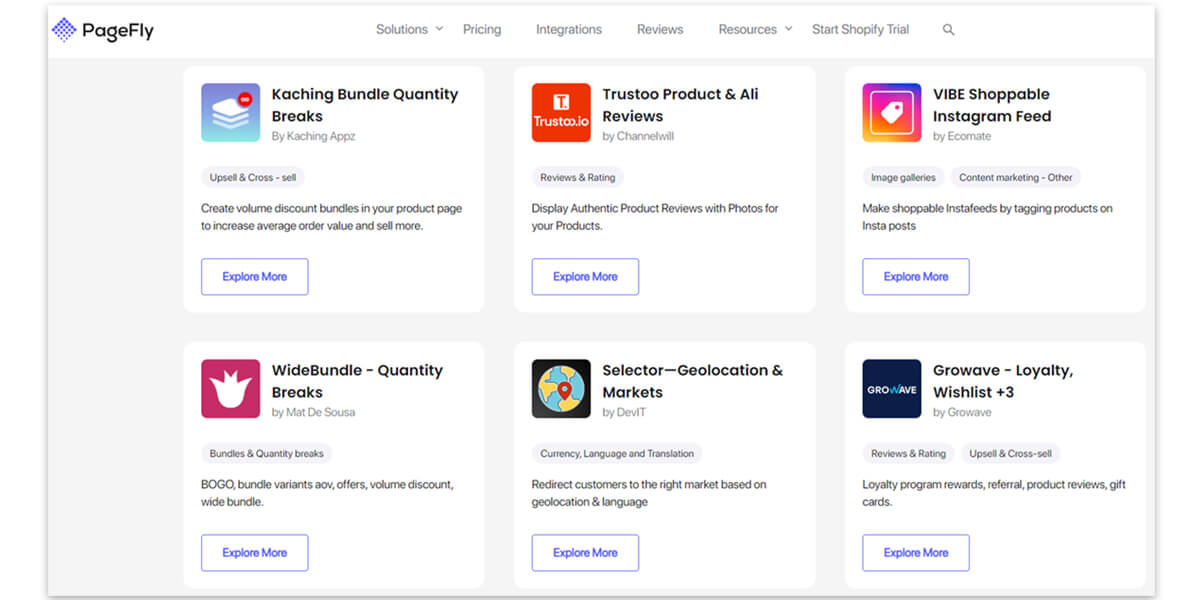
トップの Shopify アプリとのシームレスな統合
PageFly は 100 以上の Shopify とシームレスに統合します これにより、サードパーティ アプリから要素を追加してページの機能を強化することが簡単になります。を使用している場合でも、 Shopifyアプリ PageFly と統合されていない場合でも、次の方法でアプリをページに組み込むことができます。 HTML またはリキッド要素.

ほとんどの Shopify テーマと互換性があります
PageFly は、ほとんどの有料または 無料のShopifyテーマ。テーマを置き換えるのではなく、Shopify テーマのスタイルを保持します。これにより、作成されたページがオンライン ストアの全体的なデザインと一致する一貫した外観を維持できるようになります。
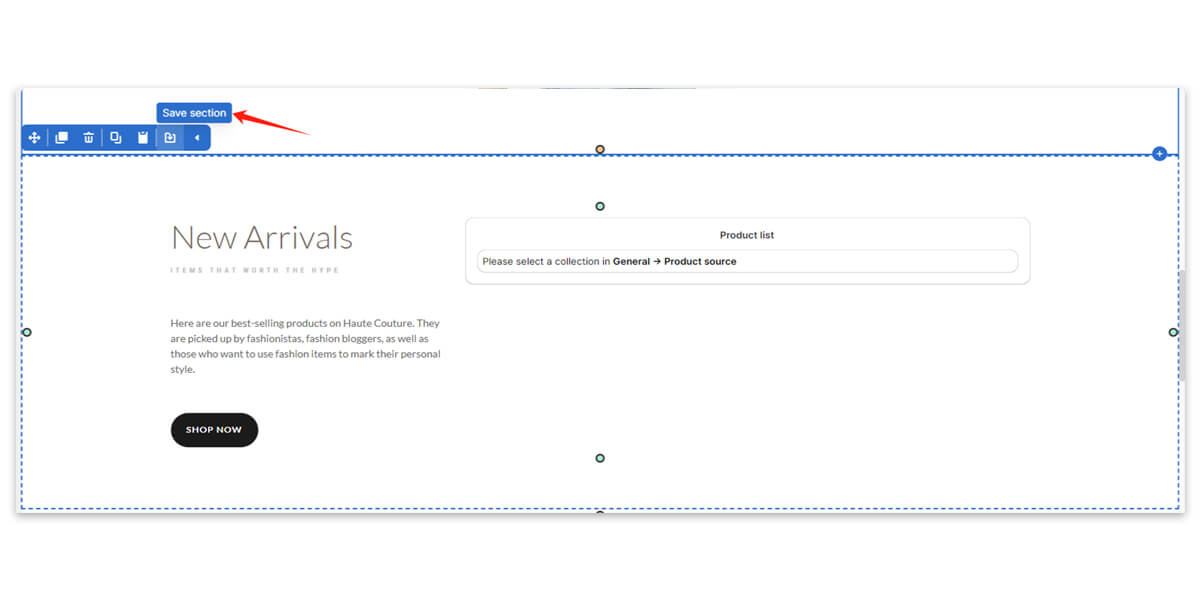
再利用可能なページセクションを作成する
セクションはさまざまなページにわたって役立つ場合があります。 PageFly では再利用可能なページ セクションを作成できるため、同様のセクションを手動で作成する必要はありません。作成したら、すべてのページで使用できます。

ライブチャットによる年中無休のサポート
サブスクリプション プランに関係なく、24 時間年中無休のサポートをご利用いただけます。何か問題や質問がある場合は、お気軽に問い合わせることができます お客様 サービス。これは、初心者としてページを作成するのが難しい場合に非常に役立ちます。
PageFly の料金設定
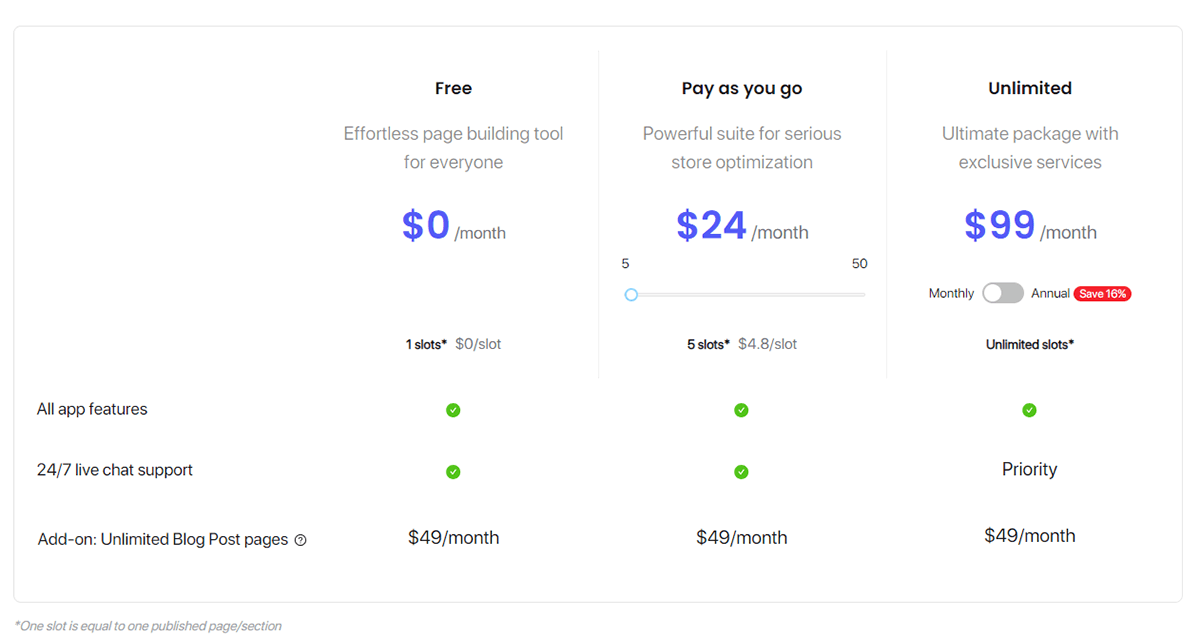
PageFly は現在 3 つのサブスクリプション プランを提供しています。無料プラン、従量課金制プラン、および無制限プランがあります。

無料プランでは、アプリのすべての機能を利用できます。ただし、タイプごとに作成できる公開ページは 1 つだけです。有料プランは月額 $24 から始まり、より多くのページを公開できます。ビジネスを始めて間もない場合、または e コマースの実力を試したいだけの場合は、無料プランが最適かもしれません。ビジネスの拡大に合わせてプランをアップグレードできます。
どのプランを選択しても、ブログ投稿ページを無制限に利用するには、月額 $49 を支払う必要があります。その間、サードパーティ製アプリの統合に追加コストが発生する可能性があります。
PageFlyには価値がありますか?長所短所
他の Shopify アプリと同様に、PageFly にも長所と短所があります。特に複数のページを公開したい場合は、追加料金を支払わなければなりません。本当にそれだけの価値があるのでしょうか?
このアプリの長所と短所を見てみましょう。このセクションの最後で答えが明らかになるでしょう。
長所:
使いやすい
PageFlyの使い方は簡単です。コーディングのスキルがなくても、要素をドラッグ アンド ドロップしてランディング ページを構築できます。
さまざまなページテンプレート
PageFly は 100 以上の機能を提供します テンプレート ホームページ、コレクション ページなどをカバーします。ニーズに最適なテンプレートを選択できます。
複数のデバイスに対応
PageFly は、ラップトップ、タブレット、携帯電話などのさまざまなデバイスで完全に応答します。このアプリで作成されたページは、さまざまな画面サイズや解像度に適応できます。ページのカスタマイズが完了したら、特定の種類のデバイスからページをプレビューできます。
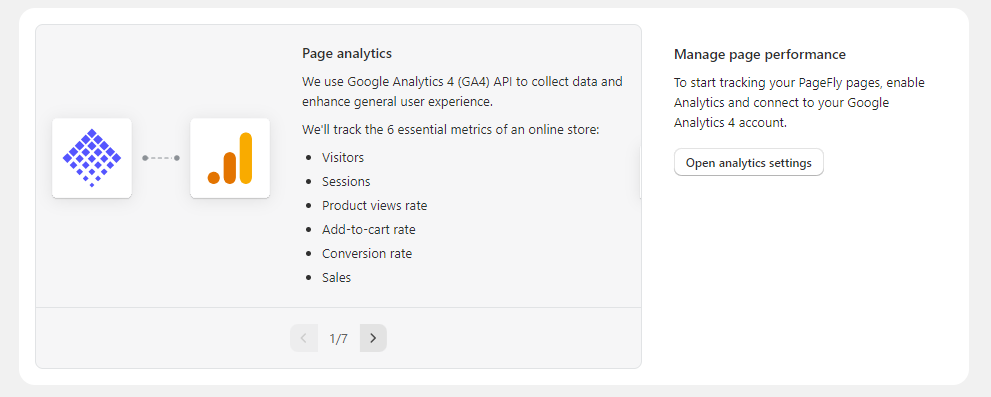
ページ分析を提供する
PageFly の利点の 1 つは、ページ分析を実行できることです。 PageFly を Google Analytics 4 アカウントに接続している限り、訪問者、セッション、コンバージョン率、その他のページの重要な指標を分析できます。

他のShopifyアプリとのスムーズな統合
PageFly は他の Shopify アプリとシームレスに統合します。これにより、サードパーティのウィジェットをページに簡単に挿入できます。これはストアの機能を強化するのに有益であり、 Shopifyのコンバージョン率.
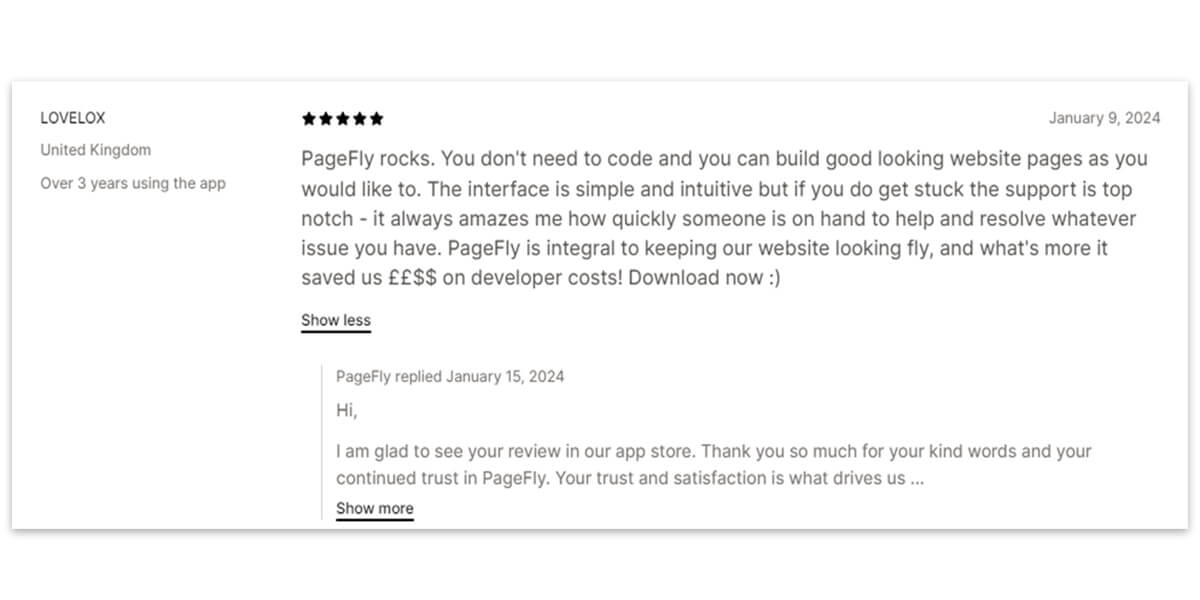
優れた顧客サービス
Shopify アプリストアで PageFly のレビューをスクロールすると、多くのユーザーがそのカスタマー サービスを高く評価していることがわかります。 PageFly は、問題がタイムリーに解決されるよう、24 時間年中無休のサポートを提供します。

短所:
学習曲線が必要
このアプリを使い始めたばかりの場合は、時間をかけてその仕組みを学ぶ必要があります。幸いなことに、PageFly はそのプラットフォーム上で多くの教育リソースを利用できるようにしています。
Shopify ストアのみ
現在, PageFly は Shopify ストアのカスタマイズにのみ使用されます。あなたがいる場合 Woocommerce ストアを運営する、他のページ構築ソリューションを探す必要があります。
無料プランでは機能が制限される
PageFlyは無料でご利用いただけます。ただし、無料プランでは機能が制限されています。より高度な機能は有料プランでのみ利用できます。
ShopifyでPageFlyを使用するにはどうすればよいですか?
PageFly は主に、Shopify 販売者向けのランディング ページを構築するために使用されます。
Shopifyで使用する手順は以下の通りです。
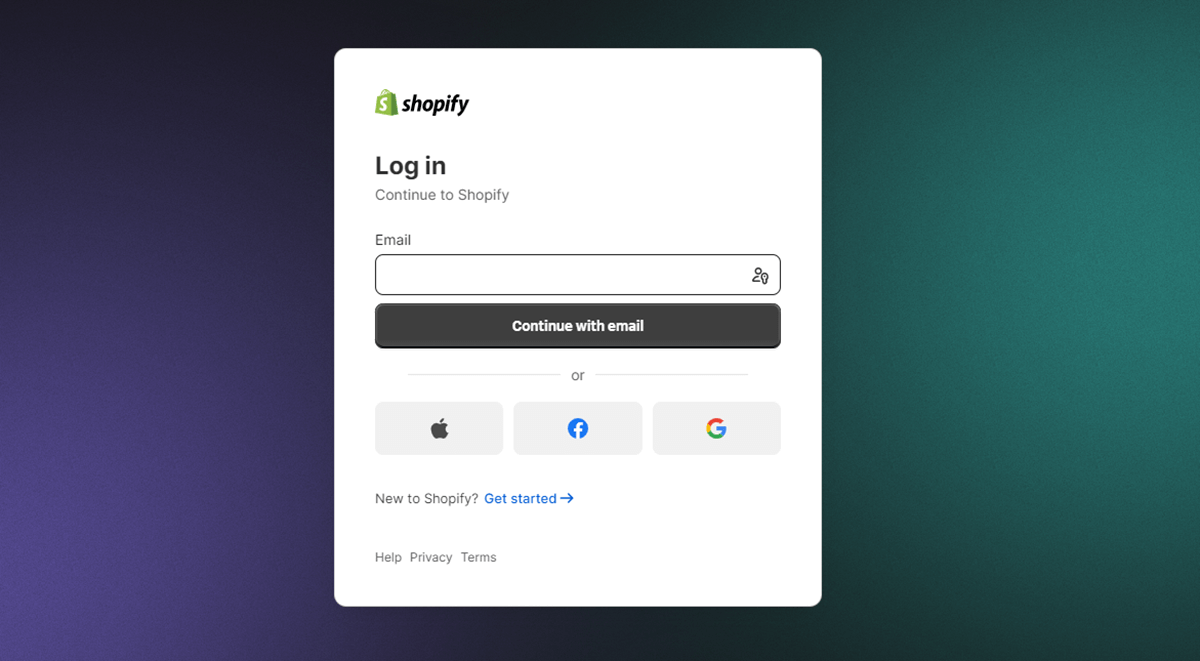
1. Shopify アカウントにログインします
すでに Shopify アカウントをお持ちの場合は、アカウントに直接ログインできます。それ以外の場合は、 アカウントを登録 まずはShopifyで。彼らのガイダンスに従ってください。このプロセスは簡単です。

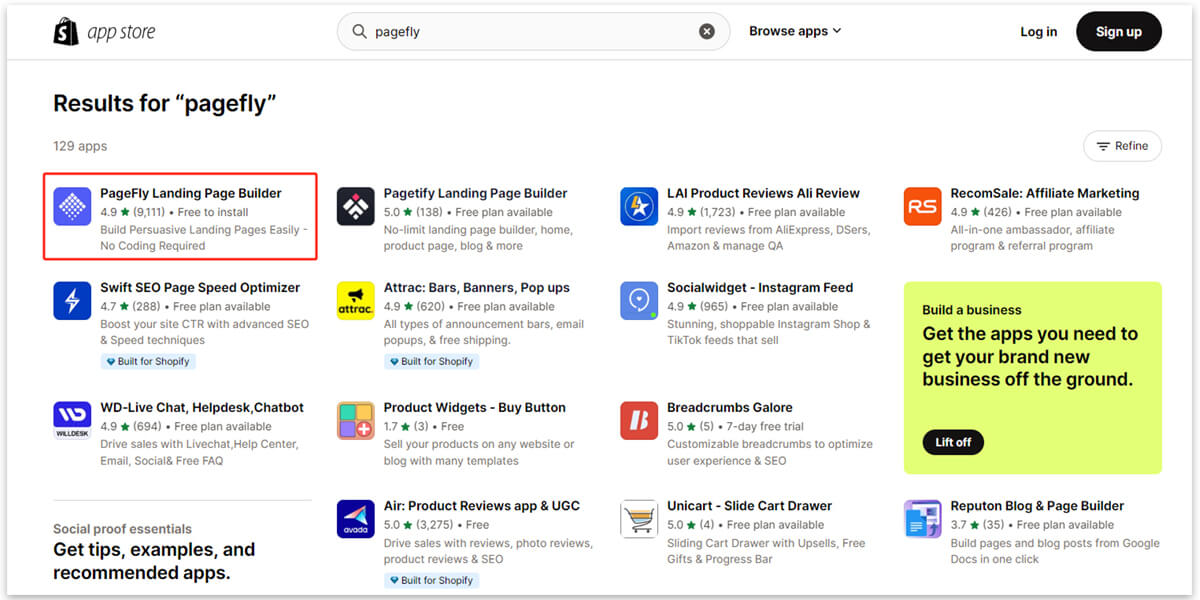
2. Pagefly を Shopify ストアに接続する
Shopify ストアを作成したら、PageFly に接続できます。
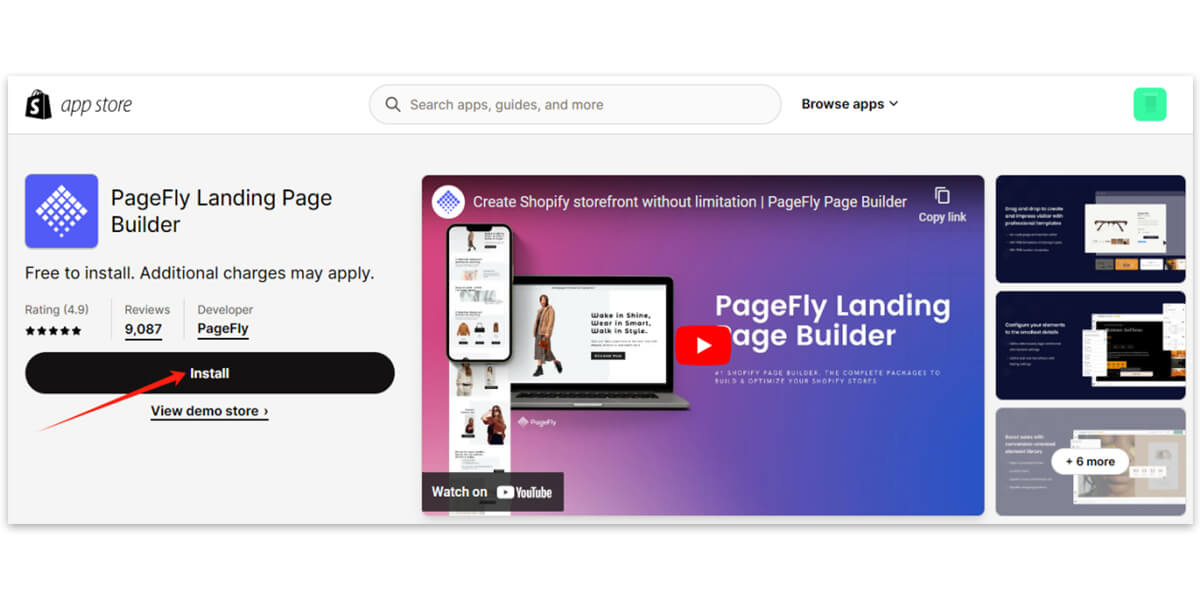
- Shopify アプリストアで PageFly を検索します

2. 「インストール」をクリックします

3. 「アプリをインストール」をクリックして、PageFly をストアに接続します
Click-Install-app.png)
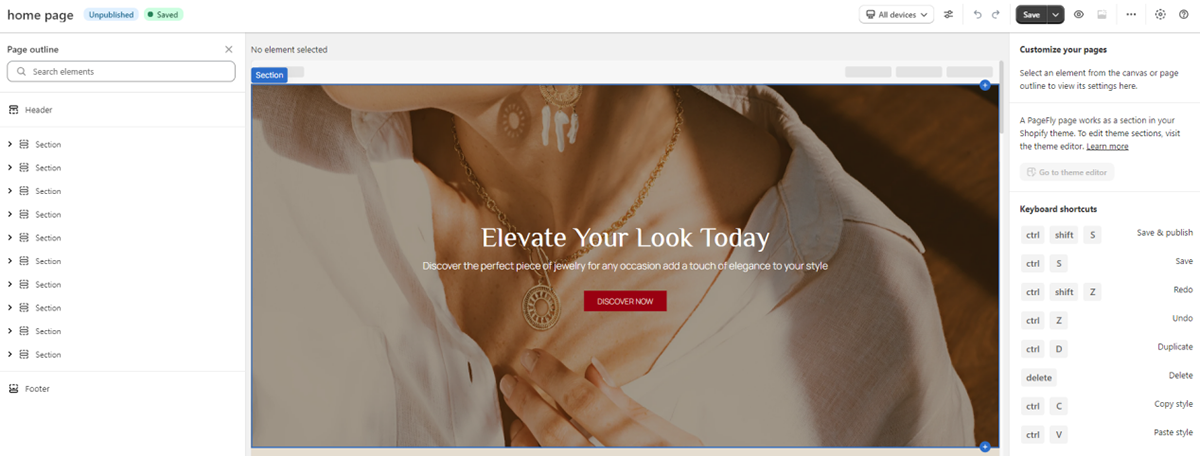
3. PageFly を使用してページを作成およびカスタマイズする
最初からランディング ページを作成すると、柔軟にデザインできます。ただし、特にデザインの経験がない場合、これには時間がかかる可能性があります。最も簡単な方法は、PageFly からページ テンプレートを選択してカスタマイズすることです。まずはホームページから始めてみてはいかがでしょうか。
PageFly は Shopify ストアのヘッダーとフッターの編集をサポートしていないことに注意してください。 Shopify テーマでヘッダーとフッターの設定を完了する必要があります。どの Shopify テーマを選択すればよいかわからない場合は、次を使用してください Shopify テーマ検出器 最高のものを見つけるために。

PageFly の代替手段
PageFly は強力な Shopify ページ作成ツールですが、これが唯一の選択肢ではありません。 PageFly の 3 つの最適な代替手段について学び、PageFly があなたのビジネスに最適であるかどうかを判断してください。
作曲家
PageFly と同様、Ecomposer は Shopify ランディング ページ ビルダーです。ランド ページをカスタマイズするための 300 を超えるテンプレートと 100 を超える要素が提供されます。
Ecoposer アプリには 23 を超える拡張機能が組み込まれており、より多くのウィジェットを使用してコンバージョン率を高めることができます。 Ecoposer には、公開された 3 つのテンプレートが含まれる無料プランもあります。年中無休のサポートとページ分析が必要な場合は、月額 $39 の Pro プランにアップグレードする必要があります。
ジャンパージュ
Gempages は、Shopify ストア向けに調整された堅牢なページビルダーとして際立っています。トップの Shopify アプリとシームレスに統合されているため、ページに追加機能を追加できます。
PageFly と比較して、このアプリではより多くのページ タイプが提供されます。さらに、AI 機能により、デザインの経験がなくても、カスタマイズ可能なレイアウトを迅速に作成できます。 Gempages では、月額無料のサブスクリプションも利用できます。制限には、公開されたページが 1 つだけであることと、AI エディターの使用が含まれないことが含まれます。
将軍
Shogun は、Shopify および BigCommerce 用の多用途な e コマース ページ ビルダーです。簡単なドラッグ ドロップ エディターを使用して Web サイトをデザインできます。
Shogun を使用すると、AI ツールを使用してランディング ページを構築できます。魅力的なページを迅速に作成し、コンバージョン率の高いコンテンツを作成できます。その最も驚くべき機能の 1 つは、A/B テストでページのパフォーマンスを最大化できることです。ただし、これには月額 $299 のサブスクリプション料金がかかります。 A/B テストが必要ない場合は、通常の $99/月のビルド プランで十分です。
PageFly に関するよくある質問
1. PageFly は何のためにあるのでしょうか?
PageFly は、Shopify ストア向けの堅牢なページビルダーです。コードを使用せずに、視覚的に魅力的でコンバージョン率の高いページを作成できます。
PageFly には、さまざまなページ タイプにわたるさまざまなページ テンプレートが付属しています。いずれかを選択し、要求に応じてカスタマイズできます。ページエディターは必要な要素をドラッグ&ドロップするだけで簡単に操作できます。
2. PageFlyは無料ですか、それとも有料ですか?
PageFly は無料プランと有料プランの両方を提供します。無料プランには基本的な機能とテンプレートが含まれています。基本的なストアのカスタマイズが必要な企業にとって、コスト効率が高くなります。ただし、より高度な機能を使用するには、月額 $24 から始まる有料プランを選択する必要があります。
3. Shopify なしで PageFly を使用できますか?
PageFly は、専用の Shopify ページビルダーです。ほとんどの Shopify テーマおよびトップの Shopify アプリとシームレスに統合されます。 E コマース プラットフォームとして Shopify を使用していない場合は、他のページ構築ソリューションを検討する必要がある場合があります。
4. PageFly の利点は何ですか?
PageFly にはさまざまなメリットがあります。ここではその一部を紹介します。
- ユーザーフレンドリーなドラッグアンドドロップエディター
- カスタマイズ可能なさまざまなページ テンプレート
- ページ分析によるページのパフォーマンスの最適化
- 基本機能を備えた無料プラン
5. PageFly を使用するとページの速度が遅くなりますか?
ページ速度 メディアのサイズやサーバーの場所など、いくつかの要因の影響を受ける可能性があります。一般に、PageFly ではページ速度が低下することはありません。 PageFly は、ページ速度を向上させるための Lazy Load 機能を開発しました。ページ上の画像は、閲覧者がスクロールして表示するまで読み込まれません。
結論
PageFly は、強力な Shopify ページビルダーです。ドラッグドロップダッシュボードで簡単に使用できます。ランド ページを最初からデザインしたくない場合は、事前にデザインされたテンプレートをカスタマイズできます。
さらに、PageFly は多くの人気のある Shopify アプリと統合されています。これらのアプリから要素を追加して、ページの外観や機能を向上させることができます。ページの公開後、ページ分析を設定してパフォーマンスを追跡し、向上させることができます。
Shopify ストアを始める予定がある場合は、 PageFly を試してみる そして決して後悔することはありません!
著者について

5月
May は Sup Dropshipping のブロガーで、e コマースで 5 年以上の経験があります。 May は e コマースに対する情熱から、最新のトレンドを常に最新の状態に保ち、ブログを通じて専門知識を共有しています。余暇には、小説を読んだり、友達とチャットしたりするのが好きです。





コメントを残す